WebGL
OpenGL ES 2.0 + JavaScript
<CANVAS>
Kuinka sen saan?
Firefox 4 beta tai Minefield
WebKit nightly OS X 10.6:lla
Chromium
khronos.org/webgl/wiki/Getting_a_WebGL_Implementation
Tukeeko IE9?
Ei mitään tietoa.
Chrome Frame?
HTML:ssä
Tavan <CANVAS>
Toimii kuten kuva
CSS, toDataURL(), jne.
OpenGL ES 2.0
OpenGL kännyköille.
Toimii myös tietokoneella.
Kiihdytettyä piirtämistä.
1.1 vs. 2.0
Fiksattu vs. ohjelmoitava.
Ohjelmoitava?
Shaders, baby, yeah!
Julmetusti laskentatehoa.
Ihan tosi?
1000x nopeampi kuin JavaScript
(shaderista riippuen)
Jaa?
80 000 kolmiota
Mitä sillä tekee?
Kustomia 2D-piirtoa.
Kustomia 3D-piirtoa.
Kustomia?
Kaikki vaatii shaderin.
Ei oikoteitä.
Piirtoputki
Vertex shader
⇓
Fragment shader
⇓
Piirtopinta
Vertex shader
- Mihin piirretään
- Muuttujia fragment shaderille
Laskee
Vertex shader
- Bufferit (pistetaulukot)
- Tekstuurit (pintakuviot)
- Uniformit (kutsuparametrit)
Parametreinä
Fragment shader
- Pikselin värin
Laskee
Fragment shader
- Muuttujat vertex shaderilta
- Tekstuurit
- Uniformit
Parametreinä
Piirtopinta
<CANVAS>
tai
Framebuffer object (FBO)
FBO
Näytönohjaimen muistissa
Tekstuuriin piirtämiseen
Tekstuurit
- <CANVAS>
- <IMG>
- <VIDEO>
- Plus pikselitaulukot.
WebGL osaa ladata:
CANVAS
Kaikki tekstit tässä.
(Parempi olisi käyttää CSS 3D:tä, mut.)
IMG

VIDEO
Jos kiinnostaa
learningwebgl.com

Eiks toi oo vähän...
...kankeeta? Joo.
Tavalliseen piirtoon turhan järeä.
Kirjastot apuun!
Kirjastoja
Aakkosjärjestyksessä:
C3DL
CopperLight
CubicVR
GLGE
O3D
SpiderGL
X3DOM
XB PointStream
GLGE

glge.org
SpiderGL

spidergl.org
Pelejä
Googlen Quake 2 -portti
O3D biljardi
Muutama Q3 kartankatselin
Hyötysoftaa?
3D-mallien katselimia
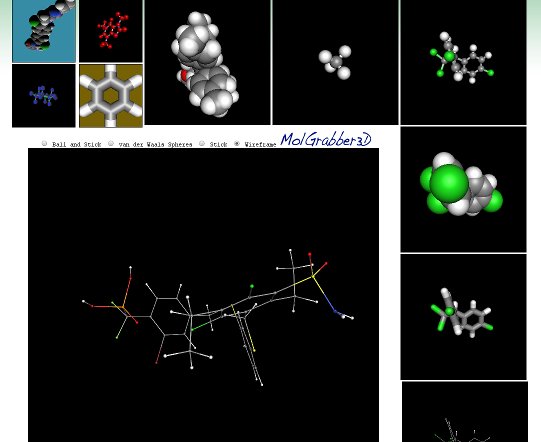
ChemDoodle-molekyylivisualisoija
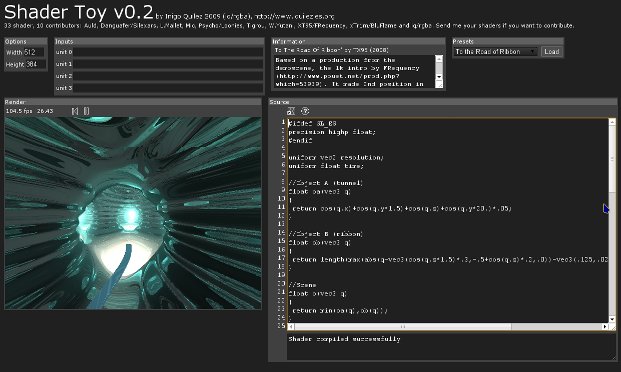
ShaderToy
WebGL Street View
ChemDoodle
web.chemdoodle.com

ShaderToy
www.iquilezles.org/apps/shadertoy/

Status
WebGL 1.0 kohta.
Chrome, Safari, Firefox, Opera(?)
Shaderien validointi ANGLElla.
Softarendaus OSMESAlla.
ANGLE?
Almost Native Graphics Layer Engine
angleproject.googlecode.com
OpenGL ES 2.0 -tulkki
Tulkki?
Kääntää shaderit natiiveiksi.
GLES 2.0 -> OpenGL 2.1
GLES 2.0 -> Direct3D 9
(jossain vaiheessa)
OSMESA
Off-Screen MESA GL
Piirtää CPU:lla.
Erittäin hidas.
Bugejakin löytyy.
Yhteenveto
Nopeaa kustomipiirtoa.
Melko hyvin tuettu.
Web-yhteensopiva.
Vaatii ohjelmointia.
Kiitos!
Ilmari Heikkinen
ilmari.heikkinen@gmail.com
Tiedostokoot
- 30kB esityssofta + slaidit
- 85kB minifioity kirjasto
- (yhteensä 30kB gzipattuna)
- 250kB kuvia
- 2MB video
Xiittejä
App.editSlide()
App.toggleAllSlidesVisible()
App.toggleApp()
App.wavyText = false
App.cycleColors = true
txt = App.scene.getNodesByKlass(Magi.MeshText)[0]
txt.alignedNode.material.floats.pitch = 2
txt = App.scene.getNodesByKlass(Magi.MeshText)[2]
App.addDotShader(txt)
txt.alignedNode.material.floats.pitch = 2
Loppu.
Klikkaa takaisin alkuun.